微信小程序
请谈谈微信小程序主要目录和文件的作用?
- project.config.json:项目配置文件,用的最多的就是配置是否开启 https 校验
- App.js:设置一些全局的基础数据等
- App.json:底部 tab,标题栏和路由等设置
- App.wxss:公共样式,引入 iconfont 等
- pages:里面包含一个个具体的页面
- index.json:配置当前页面标题和引入组件
- index.wxml:页面结构
- index.wxss:页面样式表
- index.js:页面的逻辑,请求和数据处理
请谈谈 wxml 与标准的 html 的异同?
- 都是用来描述页面的结构
- 都由标签,属性等构成
- 标签名字不一样,且小程序标签更少,单一标签更多
- 多了一些 wx:if 这样的属性以及
{{}}这样的表达式 - WXML 仅能在微信小程序开发者工具中预览,而 HTML 可以在浏览器内预览
- 组件封装不同,WXML 对组件进行了重新封装
- 小程序运行在 JS Core 内,没有 DOM 树和 windiw 对象,小程序中无法使用 window 对象和 document 对象。
请谈谈 WXSS 和 CSS 的异同?
都是用来描述页面的样子
- WXSS 具有 CSS 大部分的特性,也做了一些扩充和修改
- WXSS 新增了尺寸单位,WXSS 在底层支持新的尺寸单位 rpx
- WXSS 仅支持部分 CSS 选择器
- WXSS 提供全局样式与局部样式
你是怎么封装微信小程序的数据请求的?
在根目录下创建 util 目录及 api.js 文件和 apiConfig.js 文件
在 apiConfig.js 封装基础的 get,post 和 put,upload 等请求方法,设置请求体,带上 token 和异常处理等
在 api 中引入 apiConfig.js 封装好的请求方法.根据页面数据请求的 urls,设置对应的方法并导出
在具体的页面中导入
或
将所有的接口放在统一的 js 文件中并导出
在 app.js 中创建封装请求数据的方法
在子页面中调用封装的请求数据
小程序页面之间有哪些(传值)传递数据的方法?
- 使用全局遍历实现数据传递
- 页面跳转或重定向时,使用 url 带参数传递数据
- 使用组件模板 template 传递参数
- 使用缓存传递参数
- 使用数据库传递参数
或 - 给 html 元素添加 data-*属性来传递值,然后通过 e.currentTarget.dataset 或 onload 的 param 参数获取(data- 名称不能有大写字母,不可以存放对象)
- 设置 id 的方法标识来传值,通过 e.currentTarget.id 获取设置的 id 值,然后通过设置全局对象的方式来传递数据
- 在 navigator 中添加参数数值
请谈谈小程序的双向绑定和 vue 的异同?
大体相同,但小程序之间 this.data 的属性是不可以同步到视图的,必须调用 this.setData()方法
请谈谈小程序的生命周期函数
- onLoad()页面加载时触发,只会调用一次,可获取当前页面路径中的参数
- onShow()页面显示/切入前台时候触发,一般用来发送数据请求
- onReady()页面初次渲染完成时触发,只会调用一次,代表页面已可和视图层进行交互
- onHide()页面隐藏/切入后台时触发,如底部 tab 切换到其他页面或小程序切入后台等
- onUnload()页面卸载时触发,如 redirectTO 或 navigateBack 到其他页面时
简述微信小程序原理
小程序本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口;
它的架构,是数据驱动的架构模式,它的 UI 和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现;
它从技术讲和现有的前端开发差不多,采用 JavaScript、WXML、WXSS 三种技术进行开发;
功能可分为 webview 和 APPService 两个部分,webview 主要用来展示 UI,appservice 用来处理业务逻辑,数据及接口调用,它们在两个进程中进行,通过系统层 JSBridge 实现通信,实现 UI 的渲染,事件处理;
webview 用来展现 UI,appService 有来处理业务逻辑、数据及接口调用;
两个部分在两个进程中运行,通过系统层 JSBridge 实现通信,实现 UI 的渲染、事件的处理等。
javaScript 的代码是运行在微信 App 中的,因此一些 h5 技术的应用需要微信 APP 提供对应的 API 支持
wxml 微信自己基于 xml 语法开发的,因此在开发时只能使用微信提供的现有标签,html 的标签是无法使用的
wxss 具有 css 的大部分特性,但并不是所有都支持,没有详细文档(wxss 的图片引入需要使用外链地址,没有 body,样式可以使用 import 导入)
请谈谈原生开发小程序,wepy,mpvue 的对比?
个人认为,如果是新项目,且没有旧的 h5 项目迁移,则考虑用小程序原生开发,好处是相比于第三方框架,坑少。
而如果有 老的 h5 项目是 vue 开发 或者 也有 h5 项目也需要小程序开发,则比较适合 wepy 或者 mpvue 来做迁移或者开发,近期看 wepy 几乎不更新了,所以推荐美团的 mpvue。
而如果如果团队前端强大,自己做一套框架也没问题。
简单描述下微信小程序的 相关文件类型
wxml
- wxml 模板文件,是框架设计的一套标签预言,结合基础组件,事件系统,可以构建出页面的结构
- wxss 样式文件,是一套样式语言,用于描述 WXML 的组件样式
- js 脚本逻辑文件。逻辑处理网络请求
- json 配置文件,小程序设置,如页面注册,页面标题及 tabBar
app.json
整个小程序的全局配置,包括:
- pages:[所有页面路径]
- 网络设置(网络超时事件)
- 页面表现(页面注册)
- window:(背景色,导航样式,默认标题)
- 底部 tab 等
app.js
监听并处理小程序的生命周期函数,声明全局变量
app.wxss 全局配置的样式文件
那些方法来提高微信小程序的应用速度?
- 提高页面的加载速度
- 用户行为预测
- 减少默认的 data 的大小
- 组件化方案
分析微信小程序的优劣势?
优势
容易上手,基础组件库比较全,基本不需要考虑兼容问题
- 开发文档比较完善,开发社区比较活跃,支持插件式开发
- 良好的用户体验,无需下载,通过搜索和扫一扫就可以打开,打开速度快,安卓上可以添加到桌面,与原生 APP 差不多
- 开发成本比 APP 要低
- 为用户提供良好的保障(小程序发布,严格是审查流程)
劣势
- 限制较多,页面大小不能超过 1M,不能打开超过 5 个层级的页面
- 样式单一,部分组件已经是成型的,样式不可修改,例如:幻灯片,导航
- 推广面窄,不能分享朋友圈,只能通过分享给朋友,附加小程序推广
- 依托与微信,无法开发后台管理功能
- 后台调试麻烦,因为 api 接口必须 https 请求且公网地址
- 真机测试,个别安卓和苹果表现迥异,例如安卓的定位功能加载很慢
微信小程序和 H5 的区别?
- 运行环境不同(小程序在微信运行,h5 在浏览器运行)
- 开发成本不同(h5 需要兼容不同的浏览器)
- 获取系统权限不同(系统级权限可以和小程序无缝衔接)
- 应用在生成环境的运行速度流程(h5 需不断对项目优化来提高用户体验)
怎么解决微信小程序的异步请求问题?
在回调函数中调用下一个组件的函数
1 | // app.js |
小程序关联微信公众号如何确定用户的唯一性?
使用wx.getUserlnfo方法 withCredentials为 true 时,可获取encryptedData,里面有union_id,后端需要进行对称解密
使用 webview 直接加载要注意那些事项?
- 必须要在小程序后台使用管理员添加业务域名
- h5 页面跳转至小程序的脚步必须是 1.3.1 以上
- 微信分享只可以是小程序的主名称,如要自定义分享内容,需小程序版本在 1.7.1 以上
- h5 的支付不可以是微信公众号的 appid,必须是小程序的 appid,而且用户的 openid 也必须是用户和小程序的
小程序调用后台接口遇到那些问题?
- 数据的大小限制,超过范围会直接导致整个小程序崩溃,除非重启小程序
- 小程序不可以直接渲染文章内容这类型的 html 文本,显示需要借助插件
注:插件渲染会导致页面加载变慢,建议在后台对文章内容的 html 进行过滤,后台直接处理批量替换 p 标签 div 标签为 view 标签,然后其他的标签让插件来做
微信小程序如何实现下拉刷新?
用 view 代替scroll-view,设置onPullDownRefresh函数实现
webview 中的页面怎么跳转回小程序
1 | wx.miniProgram.navigateTo({ |
bindtap 和 catchtap 的区别?
- bind 事件绑定不会阻止冒泡事件向上冒泡
- catch 事件绑定可以阻止冒泡事件向上冒泡
简述 wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
- 在 wxml 页面中:跳转新页面,在当前页打开,切换到首页 Tab
- 在 js 页面中:分为应用内的页面,和 tabBar 页面
- 如果上述跳转遇到跳转失败或者无效的问题,请访问:wx.navigateTo/wx.redirectTo 无效
小程序和 Vue 写法的区别?
遍历的时候
- 小程序:wx:for=“list”
- Vue:v-for=“item in list”
调用 data 模型(赋值)的时候
- 小程序:this.data.item // 调用,this.setDate({item:1})//赋值
- Vue:this.item //调用,this.item=1 //赋值
小程序与原生 App 那个好?
各有各自的优点,都又有缺点
小程序
优点
- 基于微信平台开发,享受微信自带的流量,这个优点最大
- 无需安装,只要打开微信就能用,不占手机内存,体验好
- 开发周期段,一般最多一个月就可以上线完成
- 开发所需的资金少,所需资金是开发原生 APP 的一半不到
- 小程序名称是唯一的,在微信的搜索里权重很高
- 容易上手,只要之前有 HTML+CSS+JS 基础知识,写小程序基本没有大问题
- 基本不需要考虑兼容性问题,只要微信可以正常运行的机器,就可以运行小程序
- 发布,审核高效,基本上午发布审核,下午就审核通过,升级简单,支持灰度发布
- 开发文档完善,社区活跃
- 支持插件式开发,一些基本功能可以开发成插件,供多个小程序使用
缺点
- 局限性很强(比如页面大小不能超过 1M,不能打开超过 5 个层级的页面,样式单一,小程序的部分组件已经是成型的了,样式不能修改,比如幻灯片,导航)只能依赖于微信依托与微信,无法开发后台管理功能
- 不利于推广,推广面窄,不能分享朋友圈,只能分享给朋友,附近小程序推广,其中附加小程序也收到微信限制
- 后台调试麻烦,因为 API 接口必须 https 请求,且公网地址,也就是说后台代码必须发布到远程服务器上;当然我们可以修改 host 进行 dns 映射把远程服务器转到本地,或者开启 tomcat 远程调试;不管怎么说终归调试比较麻烦
- 前台测试有诸多坑,最头疼莫过于模拟器与真机显示不一致
- js 引用只能使用绝对路径,不能操作 DOM
原生 App
优点
- 原生的相应速度快
- 对于有无网络操作时,譬如离线操作基本选用原生开发
- 需要调用系统硬件的功能(摄像头,拨号,短信蓝牙…)
- 在无网络或者弱网情况下体验好
缺点
开发周期长,开发成本高,需要下载
小程序的发布流程(开发流程)
- 注册微信小程序账号
- 获取微信小程序的 AppID
- 下载微信小程序开发者工具
- 创建 demo 项目
- 去微信公众号配置域名
- 手机浏览
- 代码上传
- 提交审核
- 小程序发布
webview 中的页面怎么跳回小程序中?
首先,需要在你的 html 页面中引用一个 js 文件
1 | <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.0.js"></script> |
1 | //然后为你的按钮标签注册一个点击事件 |
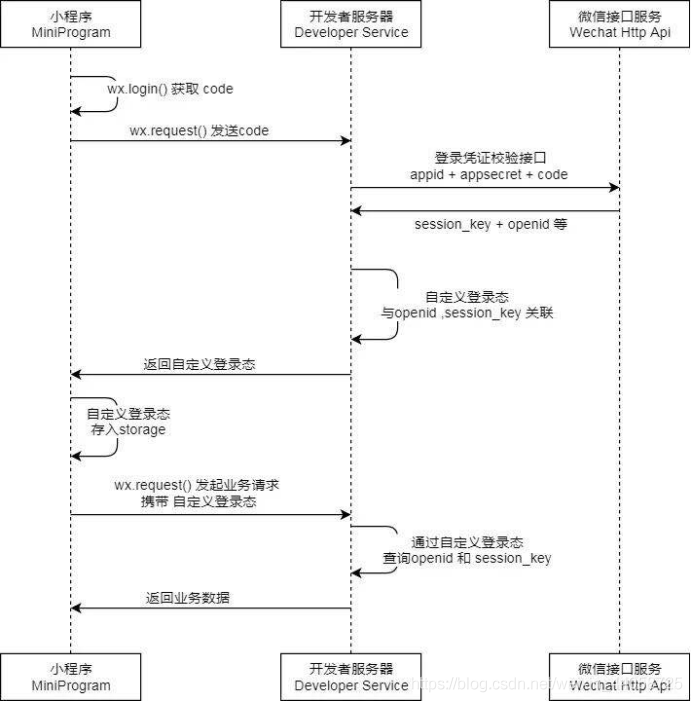
小程序授权登录流程
(授权,微信登录获取 code,微信登录,获取 iv , encryptedData 传到服务器后台,如果没有注册,需要注册。)
小程序支付如何实现?
- 小程序注册,要以公司的身份去注册一个小程序,才有微信支付权限
- 绑定商户号
- 在小程序填写合法域
- 调用 wx.login()获取 appid
- 调用
1 | wx.requestPayment({ |

小程序还有那些功能?
客服功能,录音,视频,音频,地图,定位,拍照,动画,canvas
常见问题
- rpx:小程序的尺寸单位,规定屏幕为 750rpx,可适配不同分辨率屏幕
- 本地资源无法通过 wxss 获取:background-image:可以使用网络图片,或者 base64,或者使用标签
- wx.navigateTo 无法打开页面:一个应用同时只能打开 5 个页面,请避免多层级的交互方式,或使用 wx.redirectTo
- tabBar 设置不显示:1.tabBar 的数量少于 2 项或超过 5 项都不会显示。2.tabBar 写法错误导致不会显示。3.tabBar 没有写 pagePath 字段(程序启动后显示的第一个页面)