输入url到展示页面过程发生了什么?
1. 输入网址,首先在书签或者历史记录里面去搜索相关的网址推荐给你
2. 浏览器查找域名的 IP 的地址
在 hosts 文件有没有对应 IP -> 浏览器发出一个 DNS 请求到本地 DNS 服务器,本地服务器一般是网络接入服务商提供,如电信、移动 -> 本地服务器查询缓存记录,有则直接返回结果,没有则向 DNS 根服务器查询,此过程递归 -> DNS 根服务器返回域服务器给本地服务器 -> 本地服务器向域服务器发送请求,域服务器返回域名和解析服务器地址 -> 本地服务器向域名的解析服务器发出请求,域名的解析服务器返回一个域名和 IP 地址对应关系,本地服务器把 IP 返回给用户电脑,并把这个对应关系存在缓存中
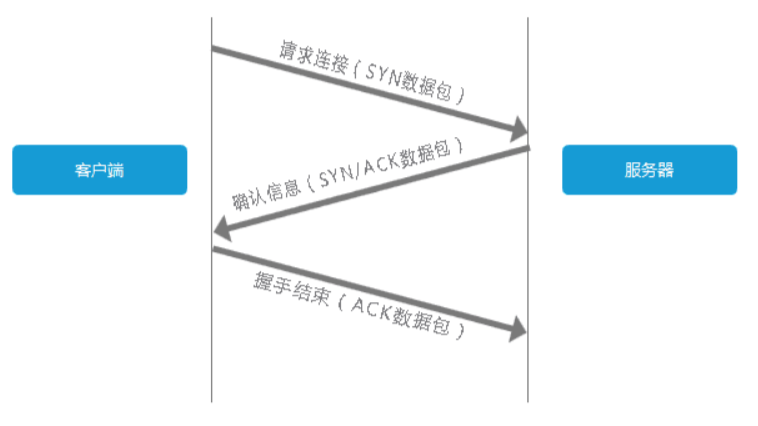
3. 建立 TCP 连接
即 TCP 的 3 次握手(客户端发送一个带有 SYN 标志的数据包给服务端,服务端收到后,回一个带有 SYN/ACK 标志的数据包以示传达确认信息,最后客户端再传回一个带 ACK 标志的数据包,代表握手结束,连接成功。)
4. 浏览器向 web 服务器发起 HTTP 请求
5. 服务端处理
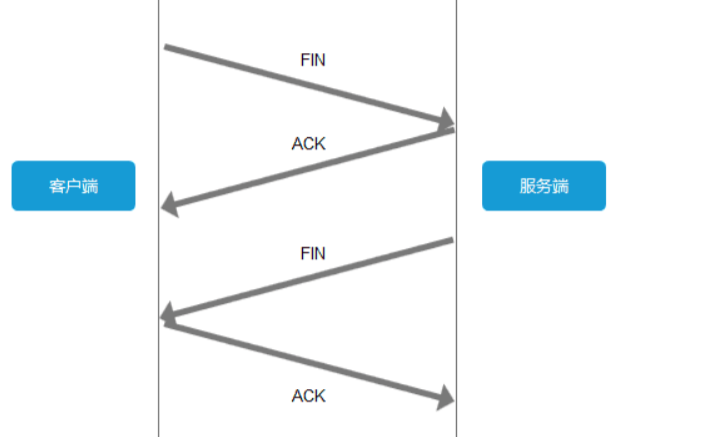
6. 关闭 TCP 连接,(有 4 次握手)
为了避免服务器和客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求,与创建 TCP 连接类似
7. 浏览器解析资源(解析得到的 html、css、js 等)
- 渲染进程将 HTML 内容转换为能够读懂的 DOM 树结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的 styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图。
- 合成线程发送绘制图块命令 DrawQuad 给浏览器进程。
- 浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上。
8. 浏览器布局渲染
9. 浏览器发送异步请求