服务端渲染(SSR)和Nuxt.js
服务端渲染:页面渲染过程是在服务端完成,最终的 HTML 字符串,直接通过请求发送给客户端。
客户端渲染:客户端请求页面时,返回是空 HTML,通过请求完 js,css 等,在客户端进行渲染(浏览器)。
客户端渲染和传统服务端渲染的问题
- SPA 应用有两个非常明显的问题
- 首屏渲染慢
- 不利于 SEO
- 传统的服务端渲染又存在
- 应用的前后端部分完全耦合在一起,在前后端协同开发方面会有非常大的阻力;
- 前端没有足够的发挥空间,无法充分利用现在前端生态下的一些更优秀的方案;
- 由于内容都是在服务端动态生成的,所以服务端的压力较大;
- 相比目前流行的 SPA 应用来说,用户体验一般。
客户端渲染
优势是:节省后端资源,局部刷新页面,多端渲染,前后端分离。
缺点是:首屏性能差,白屏,无法(或很难)进行 SEO 等。
SSR
- 优势
- 服务器端渲染的优势就是容易 SEO,首屏加载快,因为客户端接收到的是完整的 HTML 页面。
- 利于 SEO:不同爬虫工作原理类似,只会爬取源码,不会执行网站的任何脚本(Google 除外,据说 Googlebot 可以运行 javaScript)。
- 首屏加载快:首页是通过 node 加载的 HTML 字符串,用户直接可以看到完整 HTML,所以更快。
- 缺点
- 渲染过程在后端完成,那么肯定会耗费后端资源。费流量,即使局部页面的变化也需要重新发送整个页面。同时学习成本也相对于提高了,以 nuxtjs 来说,你需要会 node 和 koa2 等
- 服务器端渲染只支持 beforeCreate 和 created 两个钩子,当我们需要一些外部扩展库时需要特殊处理
- 服务端渲染应用程序也需要处于 Node.js 的运行环境。还有就是服务器会有更大的负载需求。
nuxt
特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送
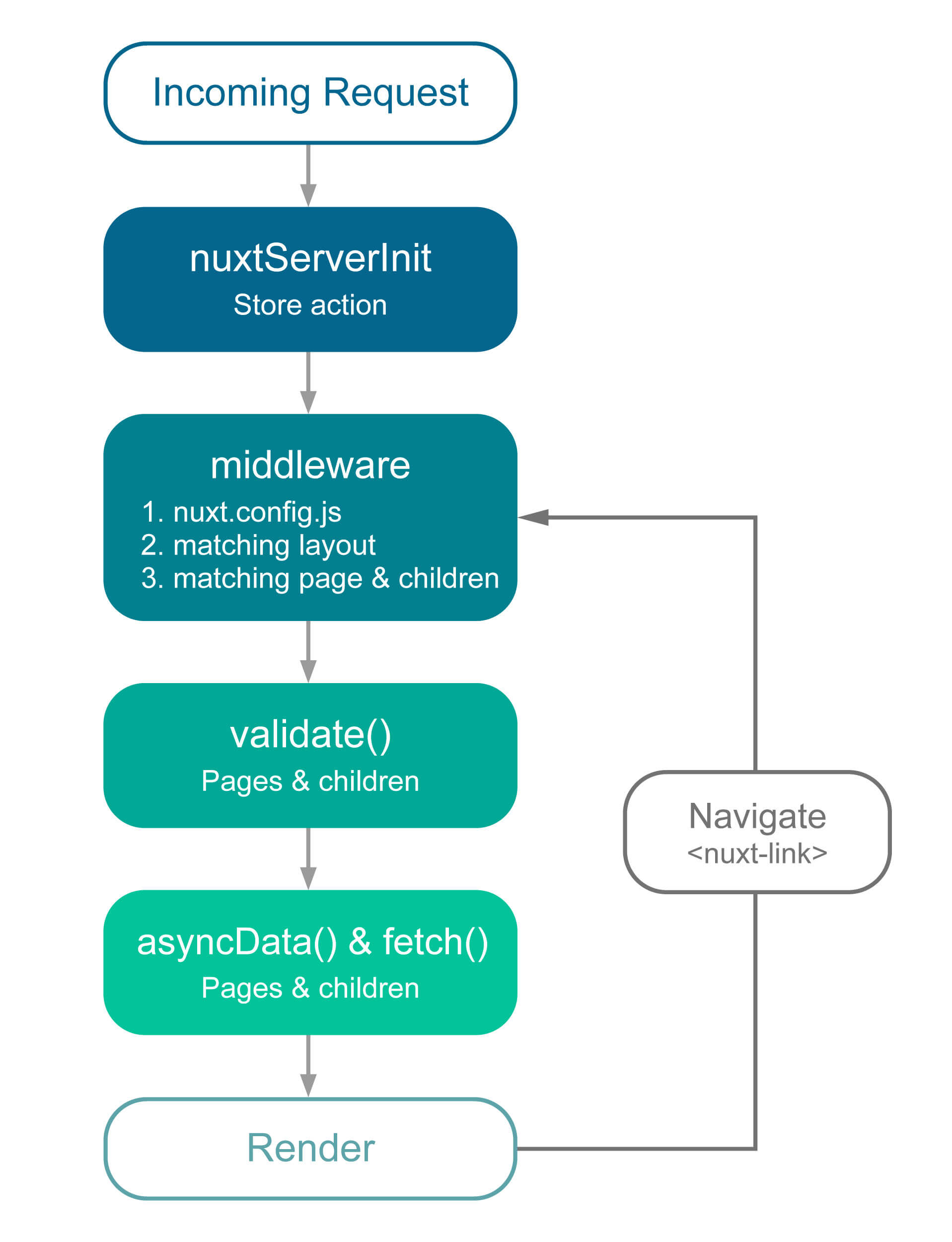
Nuxt.js 渲染流程
应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程

服务端渲染解决的痛点
服务端渲染解决了前端渲染的两大痛点:
SEO、首屏加载速度慢。
SPA 前端渲染存在两大痛点:
SEO。搜索引擎爬虫难以抓取客户端渲染的页面 meta 信息和其他 SEO 相关信息,使网站无法在搜索引擎中被用户搜索到。
用户体验。大型 webApp 打包之后的 js 会很庞大,于是就有了按模块加载,像 require.js 一样,异步请求。webpack 盛行,就变成了代码分割。即便如此,受制于用户设备,页面初次渲染还是有可能很慢,白屏等待时间太长,对日益挑剔的用户群体来说,无法接受。