Web安全攻防
XSS(Cross-site Script)
原理
恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中 Web 里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。
可能造成以下影响
- 利用虚假输入表单骗取用户个人信息
- 利用脚本窃取用户的 Cookie 值,被害者在不知情的情况下,帮助攻击者发送恶意请求
- 显示伪造的文章或图片
分类
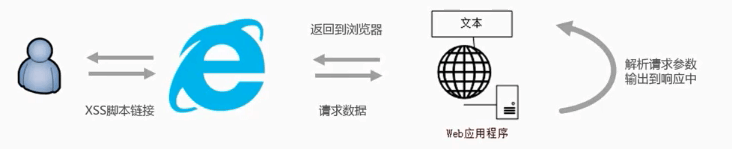
非持久型 XSS(反射型 XSS )

非持久型 XSS 漏洞,一般是通过给别人发送带有恶意脚本代码参数的 URL,当 URL 地址被打开时,特有的恶意代码参数被 HTML 解析、执行。
特点
- 即时性,不经过服务器存储,直接通过 HTTP 的 GET 和 POST 请求就能完成一次攻击,拿到用户隐私数据。
- 攻击者需要诱骗点击,必须要通过用户点击链接才能发起
- 反馈率低,所以较难发现和响应修复
- 盗取用户敏感保密信息
防御
为了防止出现非持久型 XSS 漏洞,需要确保这么几件事情:
- Web 页面渲染的所有内容或者渲染的数据都必须来自于服务端。
- 尽量不要从
URL,document.referrer,document.forms等这种 DOM API 中获取数据直接渲染。 - 尽量不要使用
eval,new Function(),document.write(),document.writeln(),window.setInterval(),window.setTimeout(),innerHTML,document.createElement()等可执行字符串的方法。 - 如果做不到以上几点,也必须对涉及 DOM 渲染的方法传入的字符串参数做 escape 转义。
- 前端渲染的时候对任何的字段都需要做 escape 转义编码。
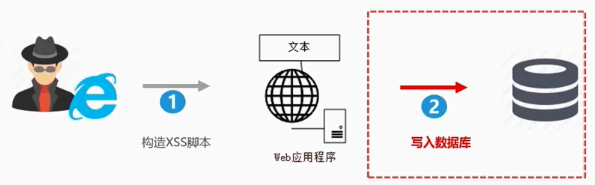
持久型 XSS(存储型 XSS)

持久型 XSS 漏洞,一般存在于 Form 表单提交等交互功能,如文章留言,提交文本信息等,黑客利用的 XSS 漏洞,将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。
主要注入页面方式和非持久型 XSS 漏洞类似,只不过持久型的不是来源于 URL,referer,forms 等,而是来源于后端从数据库中读出来的数据 。持久型 XSS 攻击不需要诱骗点击,黑客只需要在提交表单的地方完成注入即可,但是这种 XSS 攻击的成本相对还是很高。
前提
攻击成功需要同时满足以下几个条件:
- POST 请求提交表单后端没做转义直接入库
- 后端从数据库中取出数据没做转义直接输出给前端
- 前端拿到后端数据没做转义直接渲染成 DOM
特点
- 持久性,植入在数据库中
- 盗取用户敏感私密信息
- 危害面广
防御
CSP
CSP 本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行。我们只需要配置规则,如何拦截是由浏览器自己实现的。我们可以通过这种方式来尽量减少 XSS 攻击。
通常可以通过两种方式来开启 CSP:
- 设置 HTTP Header 中的
Content-Security-Policy - 设置 meta 标签的方式
举例
这里以设置 HTTP Header 来举例:
只允许加载本站资源
1
Content-Security-Policy: default-src 'self'
只允许加载 HTTPS 协议图片
1
Content-Security-Policy: img-src https://*
允许加载任何来源框架
1
Content-Security-Policy: child-src 'none'
对于这种方式来说,只要开发者配置了正确的规则,那么即使网站存在漏洞,攻击者也不能执行它的攻击代码,并且 CSP 的兼容性也不错。
转义字符
用户的输入永远不可信任的,最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠进行转义
1 | function escape(str) { |
但是对于显示富文本来说,显然不能通过上面的办法来转义所有字符,因为这样会把需要的格式也过滤掉。对于这种情况,通常采用白名单过滤的办法,当然也可以通过黑名单过滤,但是考虑到需要过滤的标签和标签属性实在太多,更加推荐使用白名单的方式。
1 | const xss = require("xss"); |
以上示例使用了 js-xss 来实现,可以看到在输出中保留了 h1 标签且过滤了 script 标签。
HttpOnly Cookie
这是预防 XSS 攻击窃取用户 cookie 最有效的防御手段。Web 应用程序在设置 cookie 时,将其属性设为 HttpOnly,就可以避免该网页的 cookie 被客户端恶意 JavaScript 窃取,保护用户 cookie 信息。
SQL 注入(SQL Inject)

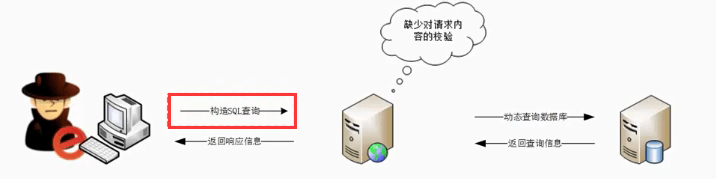
原理
SQL 注入就是把 SQL 命令插入到 Web 表单然后提交到所在页面请求(查询字符串),从而达到欺骗服务器执行恶意的 SQL 命令。它是利用现在已有的应用程序,将 SQL 语句插入到数据库中执行,执行一些并非按照设计者意图的 SQL 语句。
前提
SQL 注入的必备条件:
- 可以控制输入的数据
- 服务器要执行的代码拼接了控制的数据
防御
- 严格限制 Web 应用的数据库的操作权限,给此用户提供仅仅能够满足其工作的最低权限,从而最大限度的减少注入攻击对数据库的危害
- 后端代码检查输入的数据是否符合预期,严格限制变量的类型,例如使用正则表达式进行一些匹配处理。
- 对进入数据库的特殊字符(’,”,,<,>,&,*,; 等)进行转义处理,或编码转换。基本上所有的后端语言都有对字符串进行转义处理的方法,比如 lodash 的
lodash._escapehtmlchar库。 - 所有的查询语句建议使用数据库提供的参数化查询接口,参数化的语句使用参数而不是将用户输入变量嵌入到 SQL 语句中,即不要直接拼接 SQL 语句。例如 Node.js 中的 mysqljs 库的 query 方法中的 ? 占位参数。
上传漏洞
原理
文件上传漏洞是指网络攻击者上传了一个可执行的文件到服务器,服务器未经任何检验或过滤,从而造成文件的执行。这里上传的文件可以是木马,病毒,恶意脚本或者 WebShell 等。
防御
- 文件扩展名服务端白名单校验
- 文件内容服务端校验
- 上传文件重命名
- 隐藏上传文件路径
- 文件上传的目录设置为不可执行
- 单独设置文件服务器的域名
CSRF(Cross-Site Request Forgery)

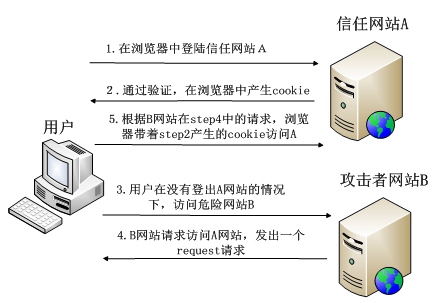
原理
CSRF 是一种夹持用户在已经登陆的 web 应用程序上执行非本意的操作的攻击方式。相比于 XSS,CSRF 是利用了系统对页面浏览器的信任,XSS 则利用了系统对用户的信任。
前提
完成 CSRF 攻击必须要有三个条件:
- 用户已经登录了站点 A,并在本地记录了 cookie
- 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B (B 站点要求访问站点 A)
- 站点 A 没有做任何 CSRF 防御
举例
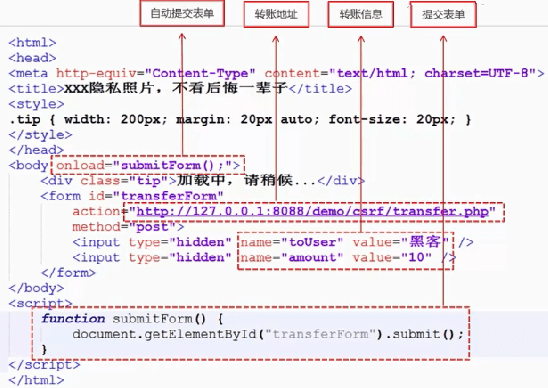
当我们登入转账页面后,突然眼前一亮惊现”XXX 隐私照片,不看后悔一辈子”的链接,耐不住内心躁动,立马点击了该危险的网站(页面代码如下图所示),但当这页面一加载,便会执行 submitForm 这个方法来提交转账请求,从而将 10 块转给黑客。

防御
防范 CSRF 攻击可以遵循以下几种规则:
- Get 请求不对数据进行修改
- 不让第三方网站访问到用户 Cookie
- 阻止第三方网站请求接口
- 请求时附带验证信息,比如验证码或者 Token
SameSite
可以对 Cookie 设置 SameSite 属性。该属性表示 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容GET、POST 的正确使用
验证码
应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制 CSRF 攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。Referer Check
HTTP Referer 是 header 的一部分,当浏览器向 web 服务器发送请求的时候,一般会带上 Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。但服务器并非任何时候都能取到 referer、保护客户隐私,不作为预防主要手段Anti CSRF Token
这种方法相比 Referer 检查要安全很多,token 可以在用户登陆后产生并放于 session 或 cookie 中,然后在每次请求时服务器把 token 从 session 或 cookie 中拿出,与本次请求中的 token 进行比对。由于 token 的存在,攻击者无法再构造出一个完整的 URL 实施 CSRF 攻击。但在处理多个页面共存问题时,当某个页面消耗掉 token 后,其他页面的表单保存的还是被消耗掉的那个 token,其他页面的表单提交时会出现 token 错误,则认为可能是 CSRF 攻击而拒绝该请求。
点击劫持
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过 iframe 嵌套的方式嵌入自己的网页中,并将 iframe 设置为透明,在页面中透出一个按钮诱导用户点击。
特点
- 隐蔽性较高,骗取用户操作
- “UI-覆盖攻击”
- 利用 iframe 或者其它标签的属性
原理
用户在登陆 A 网站的系统后,被攻击者诱惑打开第三方网站,而第三方网站通过 iframe 引入了 A 网站的页面内容,用户在第三方网站中点击某个按钮(被装饰的按钮),实际上是点击了 A 网站的按钮
防御
X-FRAME-OPTIONS
X-FRAME-OPTIONS 是一个 HTTP 响应头,在现代浏览器有一个很好的支持。这个 HTTP 响应头 就是为了防御用 iframe 嵌套的点击劫持攻击。
该响应头有三个值可选,分别是
- DENY,表示页面不允许通过 iframe 的方式展示
- SAMEORIGIN,表示页面可以在相同域名下通过 iframe 的方式展示
- ALLOW-FROM,表示页面可以在指定来源的 iframe 中展示
JavaScript 防御
对于某些远古浏览器来说,并不能支持上面的这种方式,那我们只有通过 JS 的方式来防御点击劫持了。
1 | <head> |
URL 跳转漏洞

定义
借助未验证的 URL 跳转,将应用程序引导到不安全的第三方区域,从而导致的安全问题。
原理
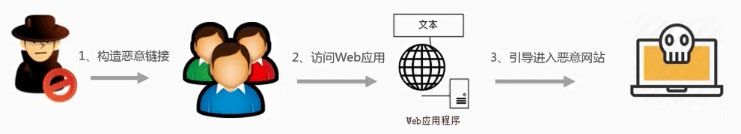
黑客利用 URL 跳转漏洞来诱导安全意识低的用户点击,导致用户信息泄露或者资金的流失。其原理是黑客构建恶意链接(链接需要进行伪装,尽可能迷惑),发在 QQ 群或者是浏览量多的贴吧/论坛中。
安全意识低的用户点击后,经过服务器或者浏览器解析后,跳到恶意的网站中。
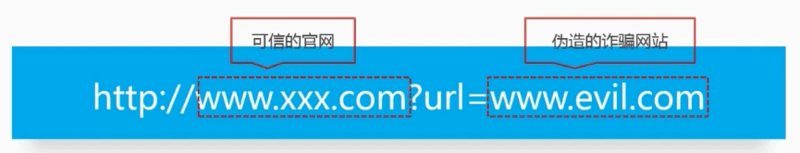
恶意链接需要进行伪装,经常的做法是熟悉的链接后面加上一个恶意的网址,这样才迷惑用户

实现方式
- Header 头跳转
- Javascript 跳转
- META 标签跳转
举例
这里我们举个 Header 头跳转实现方式:
1 |
|
这里用户会认为www.wooyun.org都是可信的,但是点击上述链接将导致用户最终访问www.evil.com这个恶意网址。
防御
referer 的限制
如果确定传递 URL 参数进入的来源,我们可以通过该方式实现安全限制,保证该 URL 的有效性,避免恶意用户自己生成跳转链接加入有效性验证 Token
我们保证所有生成的链接都是来自于我们可信域的,通过在生成的链接里加入用户不可控的 Token 对生成的链接进行校验,可以避免用户生成自己的恶意链接从而被利用,但是如果功能本身要求比较开放,可能导致有一定的限制。