vue 模板编译的原理
概念
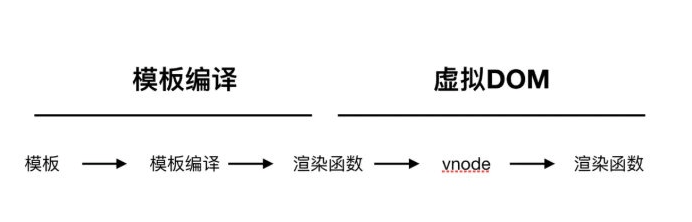
模板编译的作用是生成渲染函数,通过执行渲染函数生成最新的 vnode,最后根据 vnode 进行渲染。

将模板编译成渲染函数
此过程可以分成两个步骤:先将模板解析成 AST(abstract syntax tree,抽象语法树),然后使用 AST 生成渲染函数。
由于静态节点不需要总是重新渲染,所以生成 AST 之后,生成渲染函数之前这个阶段,需要做一个优化操作:遍历一遍 AST,给所有静态节点做一个标记,这样在虚拟 DOM 中更新节点时,如果发现这个节点有这个标记,就不会重新渲染它。
所以,在大体逻辑上,模板编译分三部分内容:
将模板解析成 AST
首先解析模版,生成 AST 语法树(一种用 JavaScript 对象的形式来描述整个模板)。使用大量的正则表达式对模板进行解析,
遇到标签、文本的时候都会执行对应的钩子进行相关处理。遍历 AST 标记静态节点
Vue 的数据是响应式的,但其实模板中并不是所有的数据都是响应式的。有一些数据首次渲染后就不会再变化,对应的 DOM 也不会变化。那么优化过程就是深度遍历 AST 树,按照相关条件对树节点进行标记。这些被标记的节点(静态节点)我们就可以跳过对它们的比对,对运行时的模板起到很大的优化作用。
使用 AST 生成渲染函数
这三部分内容在模板编译中分别抽象出三个模块实现各自的功能:解析器、优化器和代码生成器。
