新的 CSS 伪类函数 :is() 和 :where()
在编写 CSS 时,有时可能会使用很长的选择器列表来定位具有相同样式规则的多个元素。
例如,如果您想对标题中的 <b> 标签进行颜色调整,我们应该都写过这样的代码:
1 | h1 > b, |
现在,我们可以使用 :is() 缩减代码并提高其可读性:
1 | :is(h1, h2, h3, h4, h5, h6) > b { |
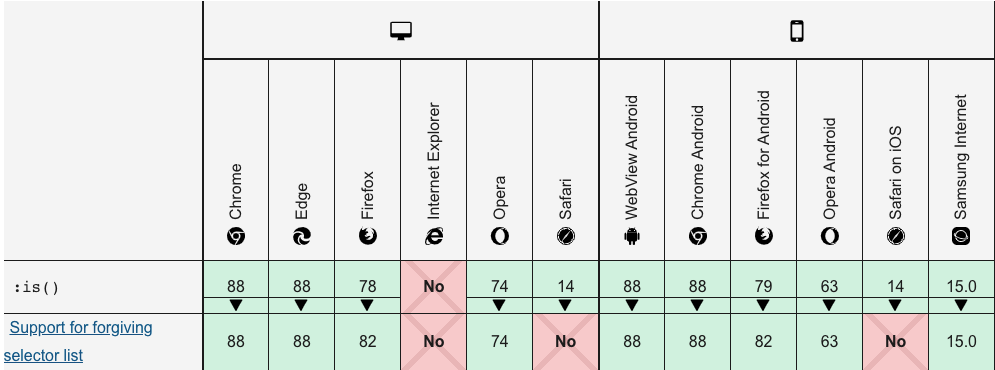
浏览器兼容性
:is() 由 :match() 改名而来,部分浏览器有其私有的 :any() 实现 :is() 的部分功能,在使用 :is() 之前,我们应该先了解其兼容性:

:is() 和 :where()
:is()作为一个伪类函数,其接收选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素:where()伪类函数与其功能相同,仅仅选择器权重不同,下面是几个例子:
1 | /* at the beginning */ |