webpack的loader和plugin的区别
webpack 的常见配置
1 | const webpack = require("webpack"); |
webpack 的打包原理
- 识别入口文件
- 通过逐层识别模块依赖(Commonjs、amd 或者 es6 的 import,webpack 都会对其进行分析,来获取代码的依赖)
- webpack 做的就是分析代码,转换代码,编译代码,输出代码
- 最终形成打包后的代码
1 | const webpack = require("webpack"); |
由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript 程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript 的解释器将会消耗完系统中所有可用的内存,造成系统崩溃。
JS 的垃圾回收机制是为了以防内存泄漏,内存泄漏的含义就是当已经不需要某块内存时这块内存还存在着,垃圾回收机制就是间歇的不定期的寻找到不再使用的变量,并释放掉它们所指向的内存
现在各大浏览器通常用采用的垃圾回收有两种方法:标记清除、引用计数。
1. 输入网址,首先在书签或者历史记录里面去搜索相关的网址推荐给你
2. 浏览器查找域名的 IP 的地址
在 hosts 文件有没有对应 IP -> 浏览器发出一个 DNS 请求到本地 DNS 服务器,本地服务器一般是网络接入服务商提供,如电信、移动 -> 本地服务器查询缓存记录,有则直接返回结果,没有则向 DNS 根服务器查询,此过程递归 -> DNS 根服务器返回域服务器给本地服务器 -> 本地服务器向域服务器发送请求,域服务器返回域名和解析服务器地址 -> 本地服务器向域名的解析服务器发出请求,域名的解析服务器返回一个域名和 IP 地址对应关系,本地服务器把 IP 返回给用户电脑,并把这个对应关系存在缓存中
3. 建立 TCP 连接
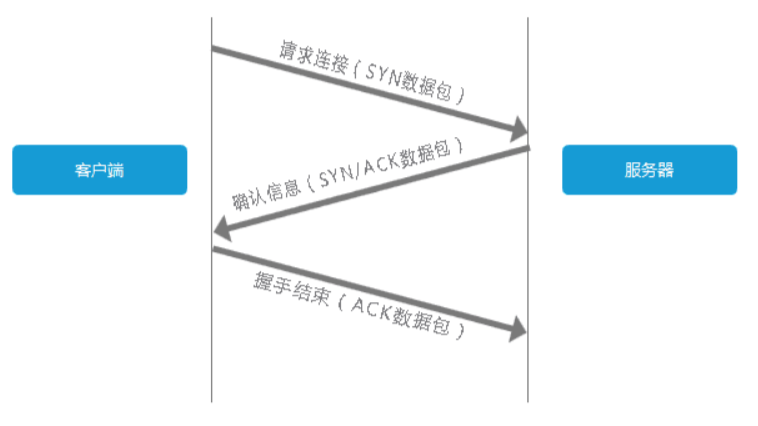
即 TCP 的 3 次握手(客户端发送一个带有 SYN 标志的数据包给服务端,服务端收到后,回一个带有 SYN/ACK 标志的数据包以示传达确认信息,最后客户端再传回一个带 ACK 标志的数据包,代表握手结束,连接成功。)
4. 浏览器向 web 服务器发起 HTTP 请求
5. 服务端处理
使用场景:当一个值受多个属性影响的时候
1 | <template> |
在 computed 中定义的每一个计算属性,都会被缓存起来,只有当计算属性里面依赖的一个或多个属性变化了,才会重新计算当前计算属性的值。上面的代码片段中,在 reversedMessage 中,它依赖了 message 和 number 这两个属性,一旦其中一个变化了,reversedMessage 会立刻重新计算输出新值。
vue.component('a', {...}) 时自动调用Vue.extend 使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。
1 | // Vue.extend |
组件是一个可复用的实例,当你引用一个组件的时候,组件里的 data 是一个普通的对象,所有用到这个组件的都引用的同一个 data,就会造成数据污染。
1 | // Vue实例中data属性是如下方式展示的: |
将 data 封装成函数后,在实例化组件的时候,我们只是调用了 data 函数生成的数据副本,避免了数据污染。
beforeCreate(创建前)
在数据观测和初始化事件还未开始。
created(创建后)
完成数据观测,属性和方法的运算,初始化事件,$el 属性还没有显示出来。
beforeMount(载入前)
在挂载开始之前被调用,相关的 render 函数首次被调用。实例已完成以下的配置:编译模板,data 里面的数据和模板生成 html。注意此时还没有挂载 html 到页面上。
mounted(载入后)
在 el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的 html 内容替换 el 属性指向的 DOM 对象。完成模板中的 html 渲染到 html 页面中。此过程中进行 ajax 交互。
beforeUpdate(更新前)
在数据更新之前调用,发生在虚拟 DOM 重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重复渲染过程。